Romadhona aswandi
Kamis, 22 November 2012
Cara Menampilkan IP address di BLOG

Untuk mengetahui Ip Address yang sekarang kita gunakan, sobat bisa mencoba memasang widget Ip Address di blog sobat. Seperti yang saya pakai di sebelah kiri, widget tersebut berguna, untuk mengetahui address seseorang yang membuka blog kita. seperti halnya, si A melihat blog B. Maka si A akan melihat IPnya sendiri, sehingga si A takut dengan hal-hal yang dilakukan di blog si B karena si B memiliki Ipnya si A. Itu sih menurut aku, kalau menurut kalian ?
Bagi sobat blogger yang ingin memasangnya di blognya, ikuti langkah-langkahnya.
1. Tinggal kunjungin aja situs Ipnya, www.wieistmeinep.de

nah, tinggal klik yang ada gambar Ipnya dihalaman utama situs IPnya.
Kemudian sobat akan dibawa ke halaman pilihan gambar beserta kode HTML-nya, contohnya seperti ini :

Copy kode HTML-nya dan masukkan ke blog sobat. Bagi sobat blogger baru yang belum tau cara pasang kode HTML di blog :
1. Login ke blogger
2. kemudian klik Tata Letak
3. Klik Elemen Halaman
4. Klik Tambah Gadget
5. Pilih yang HTML/Javascript
6. Masukkan kode HTML-nya kedalam kolom kosong yang tersedia
7. Lalu Simpan.
Selamat mencoba....
Rabu, 07 November 2012
Cara mengganti Template BLOG
Langsung ke topik utama, cara mengganti template di blogspot atau blogger ada dua cara, yaitu mengganti template dengan yang disediakan blogger, atau mengganti template dengan template yang didapat dari penyedia template. Berikut ulasannya :
Ganti Template dengan yang disediakan blogger
Berikut cara-cara untuk mengganti template dengan template yang telah disediakan blogger:
Ganti Template dengan template dari penyedia template
Berikut cara-cara untuk mengganti template dengan template dari penyedia template :
Kini tampilan blog anda lebih terasa fresh dibanding sebelumnya
Ganti Template dengan yang disediakan blogger
Berikut cara-cara untuk mengganti template dengan template yang telah disediakan blogger:
- Silahkan login ke blogger dengan ID anda.
- Klik pada nama blog anda.
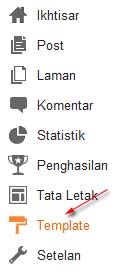
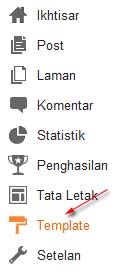
- Klik menu template.

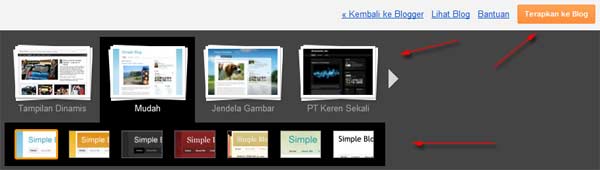
- Klik tombol Ubahsesuaikan

- Klik pada pilihan template yang tersedia. Selain itu, anda dapat pula memilih background atau gambar latar belakang dari template tersebut. Jika sudah cocok dengan salah satu template, klik Terapkan ke Blog.

- Selesai.
Ganti Template dengan template dari penyedia template
Berikut cara-cara untuk mengganti template dengan template dari penyedia template :
- Download terlebih dahulu template yang anda sukai pada website penyedia template blog gratis. Salah satu contoh anda bisa download di http://www.blogspottutorial.com.
- File template yang di download, biasanya masih dalam bentuk terkompresi (zip atau rar), oleh karenanya anda perlu mengekstrak atau menguraikan file tersebut dengan software ekstraktor seperti WinZip atau WinRar, Namun jika anda tidak memiliki software tersebut, anda bisa mengekstraknya secara online di http://wobzip.org.
- Yang nanti di upload atau di unggah ke blogger hanyalah file yang berekstensi .xml.
- Silahkan login ke blogger dengan ID anda.
- Klik pada nama blog anda.
- Klik menu Template.

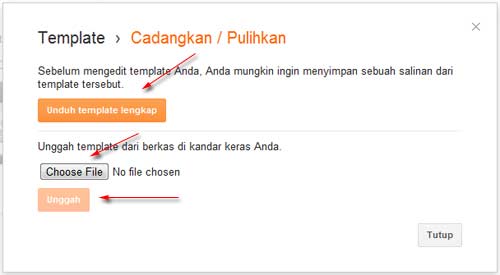
- Klik tombol Cadangkan/Pulihkan yang ada dibagian atas kanan monitor.

- Disarankan untuk membuat backup terlebih dahulu, klik pada tombol Unduh Template Lengkap.
- Klik tombol Choose File, pilih file template yang tadi didownload dan telah diekstrak ( file ekstensi .xml saja ). Kemudian klik tombol Unggah.

- Tunggu beberapa saat hingga proses selesai
- Selesai.
Kini tampilan blog anda lebih terasa fresh dibanding sebelumnya
Selamat mencoba...
Cara Memasang Jam Di Blog
- Pertama kunjungi www.clocklink.com
- lalu klik pada menu Gallery (disitu kita bisa memilih kategori-kategori yang ingin kita pilih)
- sebagai contoh kategori analog kita pilih,
- kemudian klik view html tag pada kotak di bawah jam yang kita pilih lalu akan timbul halaman baru di window baru. disitu nanti kita ada ketentuan-ketentuan yang memakai bahasa inggris,
- langsung aja kita pilih accept
- Selanjutnya kita diminta memilih warna (color), {time zone untuk Waktu Indonesia Bagian Barat sebaiknya memilih JOG : Jogyakarta Indonesia Time (GMT + 07.00)} serta jangan lupa tuliskan ukuran (size) jam agar sesuai dengan sidebar tempat meletakan jam itu nantinya. Dapat juga diatur kemudian.
- Copy seluruh kode HTML kemudian disimpan di komputer kita contoh pada notepad.
- Silahkan login ke blogger dengan ID anda
- Klik Tata Letak
- Klik tab Elemen Halaman
- Klik Tambah Gadget
- Klik tanda plus (+) untuk HTML/Javascript
- Copy paste kode yang kita taruh di notepad tadi ke dalam kolom konten yang tersedia
- selesai
ada beberapa situs lain yang menyediakan widget jam untuk blog secara gratis diantaranya adalah :
www.mytictac.com
Semoga berhasil..
Cara Membuat Status YM di blog
Pada postingan kali ini kita akan memberikan ulasan tentang cara memasang YM (Yahoo Messenger) Status pada Blog. Kalian bebas bisa naruh di blog apa..boleh Blogger, Wordpress atau yang lain.
ane belajar dari : http://www.pandaanku.com/2011/08/cara-memasang-status-ym-pada-blog.html
Untuk cara memasangnya gak beda jauh ketika kita memasang widget HTML baru pada Blog kita.
ane belajar dari : http://www.pandaanku.com/2011/08/cara-memasang-status-ym-pada-blog.html
Untuk cara memasangnya gak beda jauh ketika kita memasang widget HTML baru pada Blog kita.
Nah sebelum itu kalian Pilih dulu icon YM sesuai pilihan kalian. Disini ada masing-masing 2 status pasangan, yakni online status dan offline status. Namun apabila kalian kepingin membuat gambar sendiri untuk dijadikan icon YM, baca tutorialnya cara Membuat Icon Status Yahoo! Messenger Dengan Gambar Sendiri
Untuk icon 0-5
Untuk icon 6-8
Untuk icon 9-16
Untuk icon 16-24
Nah, apabila sudah punya pilihan iconnya, sekarang tinggal buka Blogger atau Wordpress saja.
Silahkan buka Design terus klik Page Elements -->Add Gadget --->klik opsi HTML /Javascript
Setelah itu copas kode dibawah ini:
Setelah itu copas kode dibawah ini:
<a href="ymsgr:sendIM?Id_yahoo_kamu"> <img src="http://opi.yahoo.com/online?u=Id_yahoo_kamu&m=g&t=0&l=us"/></a>
Penting: Dari kode script diatas kalian harus mengganti tulisan Id_yahoo_kamu (ada 2 tulisan) dengan ID akun yahoo kamu sebenarnya dan Tulisan t=0 dengan Kode Status yahoosesuai pilihan diatas
Save dan lihat hasilnya...
contoh nya >>
<a href="ymsgr:sendIM?setya_wa2n"> <img src="http://opi.yahoo.com/online?u=setya_wa2n&m=g&t=14&l=us"/></a
>
Selamat mencoba...Cara membuat flag counter di BLOG
Berapa jumlah pengunjung blog sobat?? Bagi sobat blogger yang belum tahu saya sarankan untuk memasang widget ini. Namanya Flag Counter. Flag counter adalah visitor count yang menampilkan jumlah pengunjung blog dengan ciri khas menampilkan bendera negara setiap pengunjung. Contoh bisa sobat lihat di sidebar blog ini.
Setelah sebelumnya posting cara membuat banner untuk link exchange kali ini saya akan share cara memasang widget flag counter di blog sobat. Sobat yang penasaran dan tertarik silahkan ikuti tutorial berikut.
1. Sobat kunjungi situs http://flagcounter.com
Sobat akan melihat tampilan seperti berikut.
2. Seperti pada gambar, di situ sobat bisa mengatur tampilan dari flag counter tersebut sesuka hati.
Berikut beberapa menu editnya..
- Top Countries : menampilkan jumlah pengunjung tiap negara dengan bendera negara asal pengunjung
- Flag Map : menamplkan pengunjung dalam bentuk map aatau peta dunia seperti gambar berikut.
- Mini Counter : menampilan counter dalam bentuk mini berupa pagaview blog.
- Maximum Flag to Show : Jumlah bendera yang akan di tampilkan
- Column of Flags : Jumlah kolom untuk counter
- Label on Top of Counter : Nam dari counternya. bisa di ganti sesuai keinginan.
- Background Color : Warna latar belakang
- Text Color : warna teks
- Border color : Warna garis tepi
- Show Country Codes : Menampilkan kode setiap negara, misalnya amerika dengan kode US.
- Show Pageview Count : Menampilkan jumlah pageview atau jumlah penelusuran halaman di satu blog
- Show Number of Flags : Menampilkan seluruh jumlah bendera asal pengunjung
3. Setelah selesai ngeditnya, klik tulisan GET YOUR FLAG COUNTER. Kemudian sobat akan melihat tampilan seperti berikut.
4. Klik Skip, ambil kodenya, kemudian pasang ke HTML/Javascript blog sobat.
Cara Pemasangan :
Klik rancangan --> Elemen laman --> Tambah gadget --> HTML/Javascript
Masukkan kode kedalam kotak yang di sediakan kemudian klik save.
Selamat mencoba...
Cara memasang widget translate pada blog
Flag Translate untuk blog, cara pasang flag translator pada blog, bagaimana cara memasang translator bendera pada blog? Berikut ini adalah cara memasang translator bagi anda yang ingin menggunakan translator dengan logo bendera pada blog;
1. Login ke blog
2. Dashbor - Tataletak - Tambah Gadget - pilih HTML/Javascript
Untuk translator dengan tampilan 2 kolom :
Copy kode ini :
Untuk translator dengan tampilan 3 kolom :
Untuk translator dengan tampilan 4 kolom :
Copy kode ini :
Selamat mencoba...
1. Login ke blog
2. Dashbor - Tataletak - Tambah Gadget - pilih HTML/Javascript
Untuk translator dengan tampilan 2 kolom :
Copy kode ini :
<style> .translate img { filter:alpha(opacity=100); -moz-opacity: 1.0; opacity: 1.0; border:0; padding-left:0px; } .translate:hover img { filter:alpha(opacity=50); -moz-opacity: 0.50; opacity: 0.50; border:0; } </style><div><a class="google_translate" title="English" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cen&hl=en'); return false;" href="#" target="_blank" rel="nofollow"><img title="English" style="cursor: pointer; margin-right: 3px" alt="English" src="http://i1151.photobucket.com/albums/o640/dhlondhenk/english-2.gif" align="absBottom" border="0" /></a> <a class="google_translate" title="French" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cfr&hl=en'); return false;" href="#" target="_blank" rel="nofollow"><img title="French" style="cursor: pointer; margin-right: 3px" alt="French" src="http://i1151.photobucket.com/albums/o640/dhlondhenk/flags_of_France-1.gif" align="absBottom" border="0" /></a> <a class="google_translate" title="German" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cde&hl=en'); return false;" href="#" target="_blank" rel="nofollow"><img title="German" style="cursor: pointer; margin-right: 3px" alt="German" src="http://i1151.photobucket.com/albums/o640/dhlondhenk/flags_of_Germany.gif" align="absBottom" border="0" /></a> <a class="google_translate" title="Spain" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Ces&hl=en'); return false;" href="#" target="_blank" rel="nofollow"><img title="Spain" style="cursor: pointer; margin-right: 3px" alt="Spain" src="http://i1151.photobucket.com/albums/o640/dhlondhenk/flags_of_Spain.gif" align="absBottom" border="0" /></a> <a class="google_translate" title="Italian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cit&hl=en'); return false;" href="#" target="_blank" rel="nofollow"><img title="Italian" style="cursor: pointer; margin-right: 3px" alt="Italian" src="http://i1151.photobucket.com/albums/o640/dhlondhenk/flags_of_Italy.gif" align="absBottom" border="0" /></a> <a class="google_translate" title="Dutch" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cnl&hl=en'); return false;" href="#" target="_blank" rel="nofollow"><img title="Dutch" style="cursor: pointer; margin-right: 0px" alt="Dutch" src="http://i1151.photobucket.com/albums/o640/dhlondhenk/flags_of_Netherlands.gif" align="absBottom" border="0" /></a> <br/> <br/> <a class="google_translate" title="Portuguese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cpt&hl=en'); return false;" href="#" target="_blank" rel="nofollow"><img title="Portuguese" style="cursor: pointer; margin-right: 3px" alt="Portuguese" src="http://i1151.photobucket.com/albums/o640/dhlondhenk/flags_of_Portugal.gif" align="absBottom" border="0" /></a> <a class="google_translate" title="Russian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cru&hl=en'); return false;" href="#" target="_blank" rel="nofollow"><img title="Russian" style="cursor: pointer; margin-right: 3px" alt="Russian" src="http://i1151.photobucket.com/albums/o640/dhlondhenk/flags_of_Russia.gif" align="absBottom" border="0" /></a> <a class="google_translate" title="Chinese Simplified" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Czh-CN&hl=en'); return false;" href="#" target="_blank" rel="nofollow"><img title="Chinese Simplified" style="cursor: pointer; margin-right: 3px" alt="Chinese Simplified" src="http://i1151.photobucket.com/albums/o640/dhlondhenk/flags_of_China.gif" align="absBottom" border="0" /></a> <a class="google_translate" title="Japanese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cja&hl=en'); return false;" href="#" target="_blank" rel="nofollow"><img title="Japanese" style="cursor: pointer; margin-right: 3px" alt="Japanese" src="http://i1151.photobucket.com/albums/o640/dhlondhenk/flags_of_Japan.gif" align="absBottom" border="0" /></a> <a class="google_translate" title="Korean" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cko&hl=en'); return false;" href="#" target="_blank" rel="nofollow"><img title="Korean" style="cursor: pointer; margin-right: 3px" alt="Korean" src="http://i1151.photobucket.com/albums/o640/dhlondhenk/flags_of_Korea.gif" align="absBottom" border="0" /></a> <a class="google_translate" title="Arabic" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Car&hl=en'); return false;" href="#" target="_blank" rel="nofollow"><img title="Arabic" style="cursor: pointer; margin-right: 3px" alt="Arabic" src="http://i1151.photobucket.com/albums/o640/dhlondhenk/flags_of_Saudi-Arabia.gif" align="absBottom" border="0" /></a><div style="font-size:9px; padding:8px 0px 0px 0px">Translate Widget by Google</div></div>
Untuk translator dengan tampilan 3 kolom :
<style> .translate img { filter:alpha(opacity=100); -moz-opacity: 1.0; opacity: 1.0; border:0; padding-left:0px; } .translate:hover img { filter:alpha(opacity=50); -moz-opacity: 0.50; opacity: 0.50; border:0; } </style><div><a class="google_translate" title="English" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cen&hl=en'); return false;" href="#" target="_blank" rel="nofollow"><img title="English" style="cursor: pointer; margin-right: 3px" alt="English" src="http://i1151.photobucket.com/albums/o640/dhlondhenk/english-2.gif" align="absBottom" border="0" /></a> <a class="google_translate" title="French" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cfr&hl=en'); return false;" href="#" target="_blank" rel="nofollow"><img title="French" style="cursor: pointer; margin-right: 3px" alt="French" src="http://i1151.photobucket.com/albums/o640/dhlondhenk/flags_of_France-1.gif" align="absBottom" border="0" /></a> <a class="google_translate" title="German" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cde&hl=en'); return false;" href="#" target="_blank" rel="nofollow"><img title="German" style="cursor: pointer; margin-right: 3px" alt="German" src="http://i1151.photobucket.com/albums/o640/dhlondhenk/flags_of_Germany.gif" align="absBottom" border="0" /></a> <a class="google_translate" title="Spain" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Ces&hl=en'); return false;" href="#" target="_blank" rel="nofollow"><img title="Spain" style="cursor: pointer; margin-right: 3px" alt="Spain" src="http://i1151.photobucket.com/albums/o640/dhlondhenk/flags_of_Spain.gif" align="absBottom" border="0" /></a> <br/> <br/> <a class="google_translate" title="Italian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cit&hl=en'); return false;" href="#" target="_blank" rel="nofollow"><img title="Italian" style="cursor: pointer; margin-right: 3px" alt="Italian" src="http://i1151.photobucket.com/albums/o640/dhlondhenk/flags_of_Italy.gif" align="absBottom" border="0" /></a> <a class="google_translate" title="Dutch" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cnl&hl=en'); return false;" href="#" target="_blank" rel="nofollow"><img title="Dutch" style="cursor: pointer; margin-right: 3px" alt="Dutch" src="http://i1151.photobucket.com/albums/o640/dhlondhenk/flags_of_Netherlands.gif" align="absBottom" border="0" /></a> <a class="google_translate" title="Portuguese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cpt&hl=en'); return false;" href="#" target="_blank" rel="nofollow"><img title="Portuguese" style="cursor: pointer; margin-right: 3px" alt="Portuguese" src="http://i1151.photobucket.com/albums/o640/dhlondhenk/flags_of_Portugal.gif" align="absBottom" border="0" /></a><a class="google_translate" title="Russian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cru&hl=en'); return false;" href="#" target="_blank" rel="nofollow"><img title="Russian" style="cursor: pointer; margin-right: 3px" alt="Russian" src="http://i1151.photobucket.com/albums/o640/dhlondhenk/flags_of_Russia.gif" align="absBottom" border="0" /></a> <br/> <br/> <a class="google_translate" title="Chinese Simplified" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Czh-CN&hl=en'); return false;" href="#" target="_blank" rel="nofollow"><img title="Chinese Simplified" style="cursor: pointer; margin-right: 3px" alt="Chinese Simplified" src="http://i1151.photobucket.com/albums/o640/dhlondhenk/flags_of_China.gif" align="absBottom" border="0" /></a> <a class="google_translate" title="Japanese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cja&hl=en'); return false;" href="#" target="_blank" rel="nofollow"><img title="Japanese" style="cursor: pointer; margin-right: 3px" alt="Japanese" src="http://i1151.photobucket.com/albums/o640/dhlondhenk/flags_of_Japan.gif" align="absBottom" border="0" /></a> <a class="google_translate" title="Korean" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cko&hl=en'); return false;" href="#" target="_blank" rel="nofollow"><img title="Korean" style="cursor: pointer; margin-right: 3px" alt="Korean" src="http://i1151.photobucket.com/albums/o640/dhlondhenk/flags_of_Korea.gif" align="absBottom" border="0" /></a> <a class="google_translate" title="Arabic" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Car&hl=en'); return false;" href="#" target="_blank" rel="nofollow"><img title="Arabic" style="cursor: pointer; margin-right: 3px" alt="Arabic" src="http://i1151.photobucket.com/albums/o640/dhlondhenk/flags_of_Saudi-Arabia.gif" align="absBottom" border="0" /></a></center><div style="font-size:9px; padding:8px 0px 0px 0px">Translate Widget by Google</div></div>
Untuk translator dengan tampilan 4 kolom :
Copy kode ini :
<style> .translate img { filter:alpha(opacity=100); -moz-opacity: 1.0; opacity: 1.0; border:0; padding-left:0px; } .translate:hover img { filter:alpha(opacity=50); -moz-opacity: 0.50; opacity: 0.50; border:0; } </style><div><a class="google_translate" title="English" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cen&hl=en'); return false;" href="#" target="_blank" rel="nofollow"><img title="English" style="cursor: pointer; margin-right: 3px" alt="English" src="http://i1151.photobucket.com/albums/o640/dhlondhenk/english-2.gif" align="absBottom" border="0" /></a> <a class="google_translate" title="French" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cfr&hl=en'); return false;" href="#" target="_blank" rel="nofollow"><img title="French" style="cursor: pointer; margin-right: 3px" alt="French" src="http://i1151.photobucket.com/albums/o640/dhlondhenk/flags_of_France-1.gif" align="absBottom" border="0" /></a> <a class="google_translate" title="German" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cde&hl=en'); return false;" href="#" target="_blank" rel="nofollow"><img title="German" style="cursor: pointer; margin-right: 3px" alt="German" src="http://i1151.photobucket.com/albums/o640/dhlondhenk/flags_of_Germany.gif" align="absBottom" border="0" /></a> <br/> <br/> <a class="google_translate" title="Spain" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Ces&hl=en'); return false;" href="#" target="_blank" rel="nofollow"><img title="Spain" style="cursor: pointer; margin-right: 3px" alt="Spain" src="http://i1151.photobucket.com/albums/o640/dhlondhenk/flags_of_Spain.gif" align="absBottom" border="0" /></a> <a class="google_translate" title="Italian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cit&hl=en'); return false;" href="#" target="_blank" rel="nofollow"><img title="Italian" style="cursor: pointer; margin-right: 3px" alt="Italian" src="http://i1151.photobucket.com/albums/o640/dhlondhenk/flags_of_Italy.gif" align="absBottom" border="0" /></a> <a class="google_translate" title="Dutch" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cnl&hl=en'); return false;" href="#" target="_blank" rel="nofollow"><img title="Dutch" style="cursor: pointer; margin-right: 3px" alt="Dutch" src="http://i1151.photobucket.com/albums/o640/dhlondhenk/flags_of_Netherlands.gif" align="absBottom" border="0" /></a> <br/> <br/> <a class="google_translate" title="Portuguese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cpt&hl=en'); return false;" href="#" target="_blank" rel="nofollow"><img title="Portuguese" style="cursor: pointer; margin-right: 3px" alt="Portuguese" src="http://i1151.photobucket.com/albums/o640/dhlondhenk/flags_of_Portugal.gif" align="absBottom" border="0" /></a> <a class="google_translate" title="Russian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cru&hl=en'); return false;" href="#" target="_blank" rel="nofollow"><img title="Russian" style="cursor: pointer; margin-right: 3px" alt="Russian" src="http://i1151.photobucket.com/albums/o640/dhlondhenk/flags_of_Russia.gif" align="absBottom" border="0" /></a> <a class="google_translate" title="Chinese Simplified" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Czh-CN&hl=en'); return false;" href="#" target="_blank" rel="nofollow"><img title="Chinese Simplified" style="cursor: pointer; margin-right: 3px" alt="Chinese Simplified" src="http://i1151.photobucket.com/albums/o640/dhlondhenk/flags_of_China.gif" align="absBottom" border="0" /></a> <br/> <br/> <a class="google_translate" title="Japanese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cja&hl=en'); return false;" href="#" target="_blank" rel="nofollow"><img title="Japanese" style="cursor: pointer; margin-right: 3px" alt="Japanese" src="http://i1151.photobucket.com/albums/o640/dhlondhenk/flags_of_Japan.gif" align="absBottom" border="0" /></a> <a class="google_translate" title="Korean" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cko&hl=en'); return false;" href="#" target="_blank" rel="nofollow"><img title="Korean" style="cursor: pointer; margin-right: 3px" alt="Korean" src="http://i1151.photobucket.com/albums/o640/dhlondhenk/flags_of_Korea.gif" align="absBottom" border="0" /></a> <a class="google_translate" title="Arabic" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Car&hl=en'); return false;" href="#" target="_blank" rel="nofollow"><img title="Arabic" style="cursor: pointer; margin-right: 3px" alt="Arabic" src="http://i1151.photobucket.com/albums/o640/dhlondhenk/flags_of_Saudi-Arabia.gif" align="absBottom" border="0" /></a> <div style="font-size:9px; padding:8px 0px 0px 0px">Translate Widget by Google</div></div>
Selamat mencoba...
Langganan:
Postingan (Atom)





















